Spin to Win
Table of Contents
Overview
Bevy Design's Spin-To-Win is a gamified campaign element that allows your visitors/customers to spin a wheel and win exciting prizes, discounts, and free products. It's an appealing feature that encourages visitors to spend more time on websites and helps them convert.
NOTE
Spin to Win is an advanced level element. Please read the academy article to learn more about how it works
How To Add The Spin-To-Win Element
Adding a Spin-To-Win element to a campaign is super easy. All we have to do is follow the simple steps that are listed below:
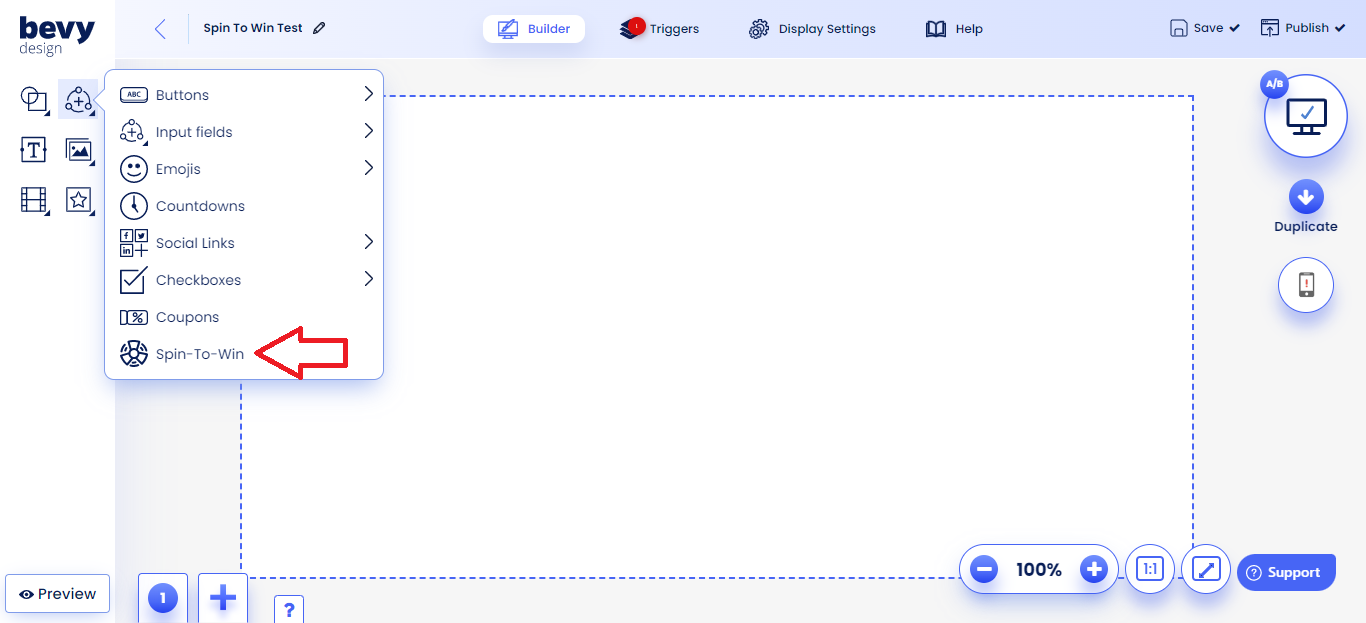
Step 1: In the Bevy Builder, we click on the Inputs tool and select the Spin-To-Win element from the list of options.
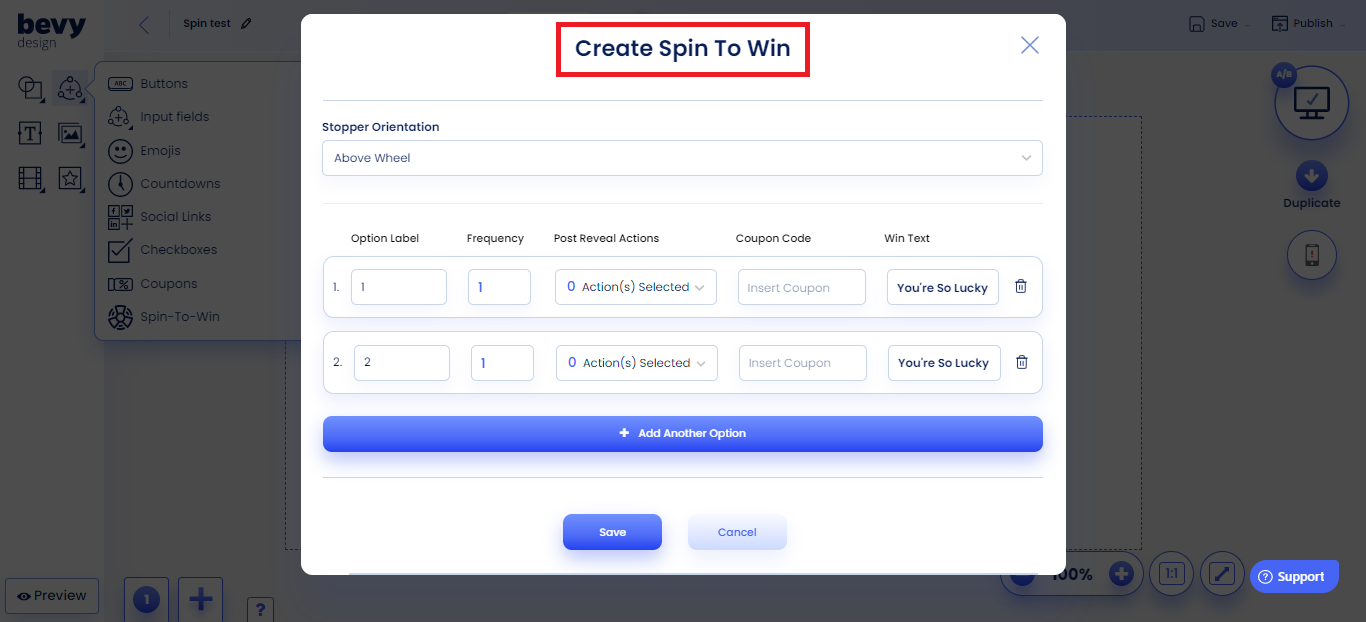
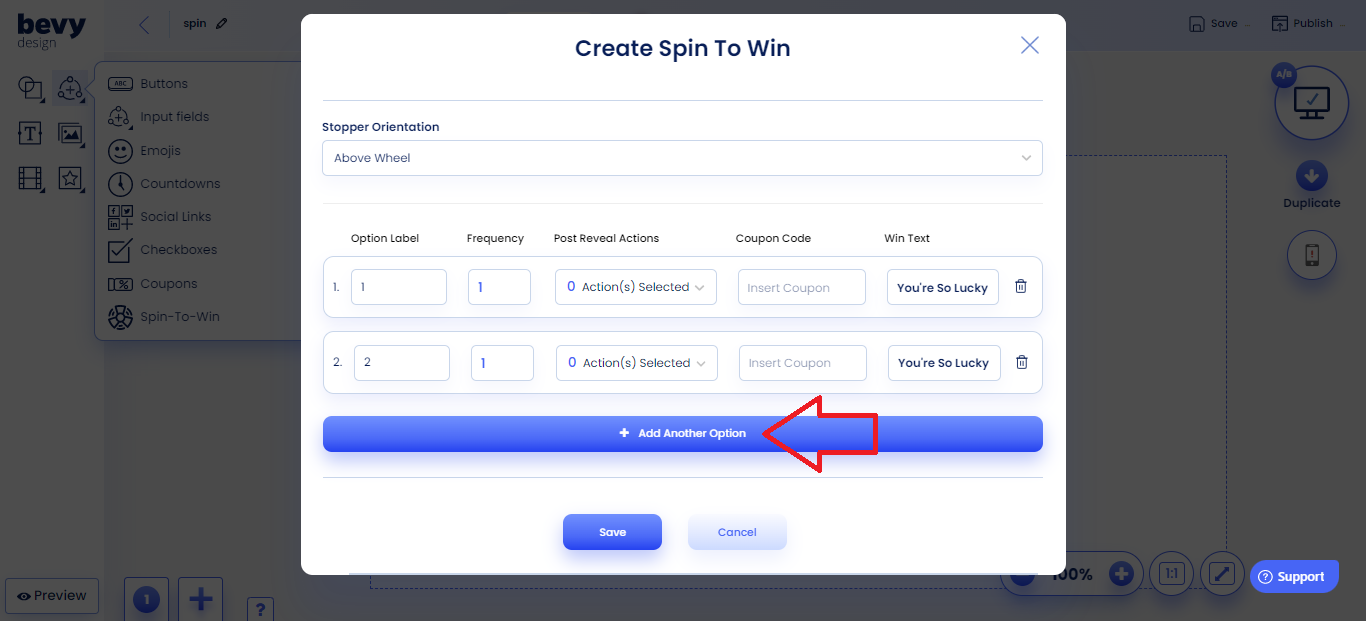
Step 2: Now, Create Spin To Win modal shows up. Here, we can customize everything according to our needs.
Please jump to the next section to learn more about how Spin-To-Win Options work.
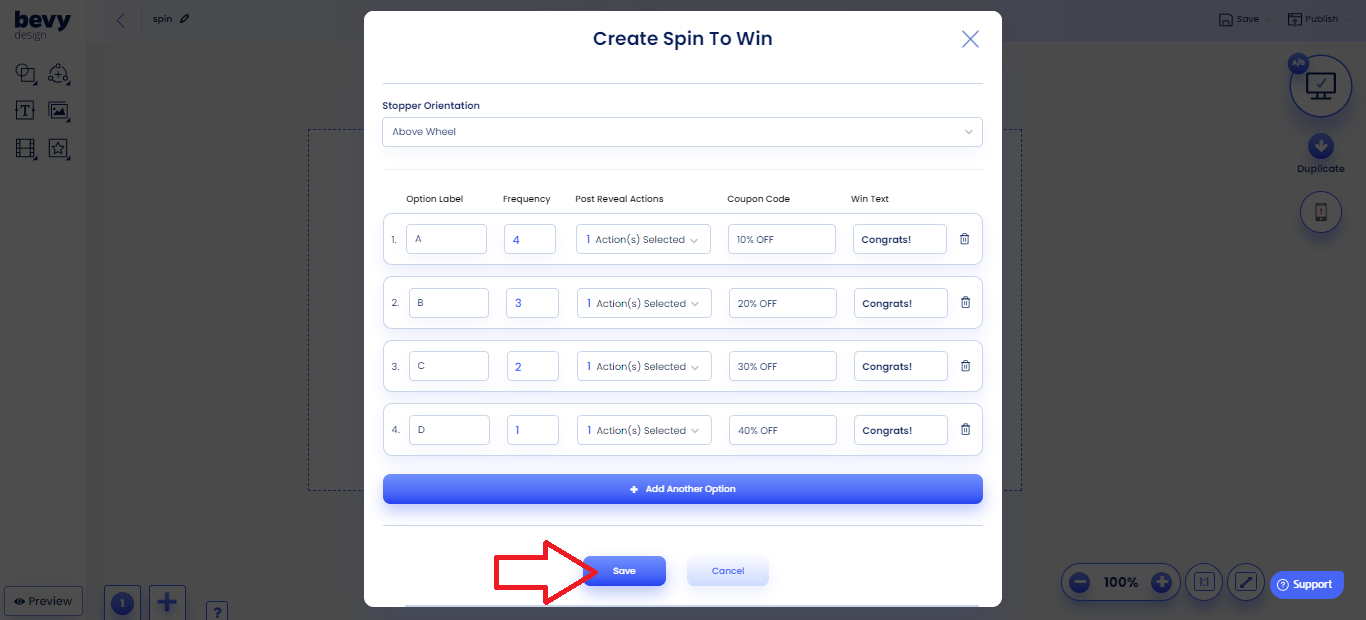
Step 3: After configuring the Spin-To-Win element, we click on Save.
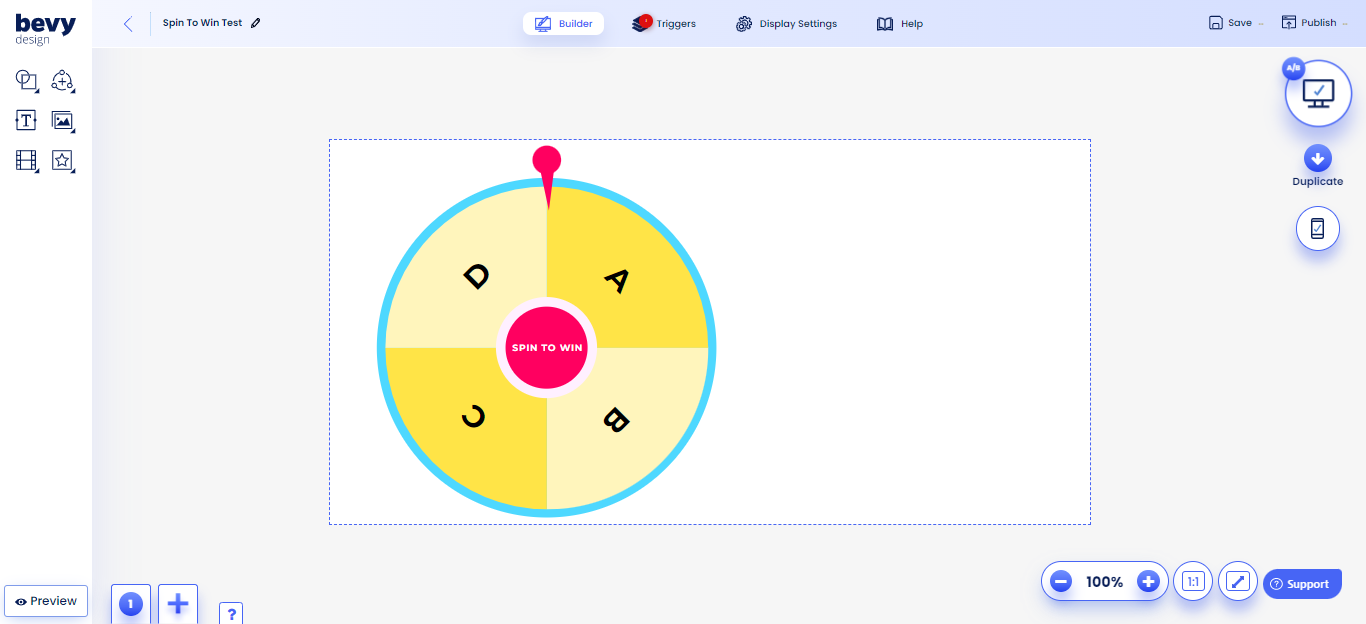
The Spin-To-Win element will be ready and added to your builder!
What are Spin-To-Win Options
A Spin-To Win element has multiple options. Options are the available choices or alternatives from which users/visitors can win only one. As a user, when you spin the wheel and the stopper indicator lands on an option, you win that option!
When you add a Spin-To-Win element, it starts with only two options by default. You can add more options to your element by clicking on the Add Another Option button.
For each option in a Spin-To-Win element, we can find the following attributes:
Option Label: Whatever we write in this field appears on the wheel before it starts spinning.
Frequency: In a Spin-To-Win element, the options are weighted, and frequency defines the weight of each option. It allows us to control the probability of the users winning an option.
Let's say we have four options in our Spin-To-Win element. One option has its frequency set to 3, while others set it to 1. So, whenever users spin the wheel, the option with frequency 3 will appear more frequently than the other options.
- Post Reveal Actions: Lets us attach one or more actions to an option. When the stopper indicator lands on an option, the post reveal actions that are attached to that option are performed immediately. More on Post Reveal Actions is explained on the next sections.
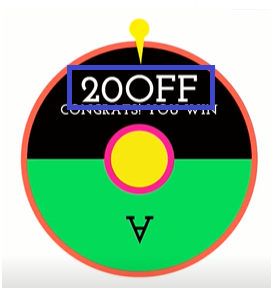
- Coupon Code: We can enter a coupon code in this field. When the stopper indicator lands on an option, the winning option's coupon code is displayed on the wheel.
In this case, the text entered in the Option Label field is replaced by the Coupon Code.
- Win Text: We can enter an additional text in this field that shows up under the coupon code when the user wins an option.
What Are Post Reveal Actions
The post reveal actions lets us attach one or more actions to an option. When the stopper indicator lands on an option, the post reveal actions that are attached to that option are performed immediately.
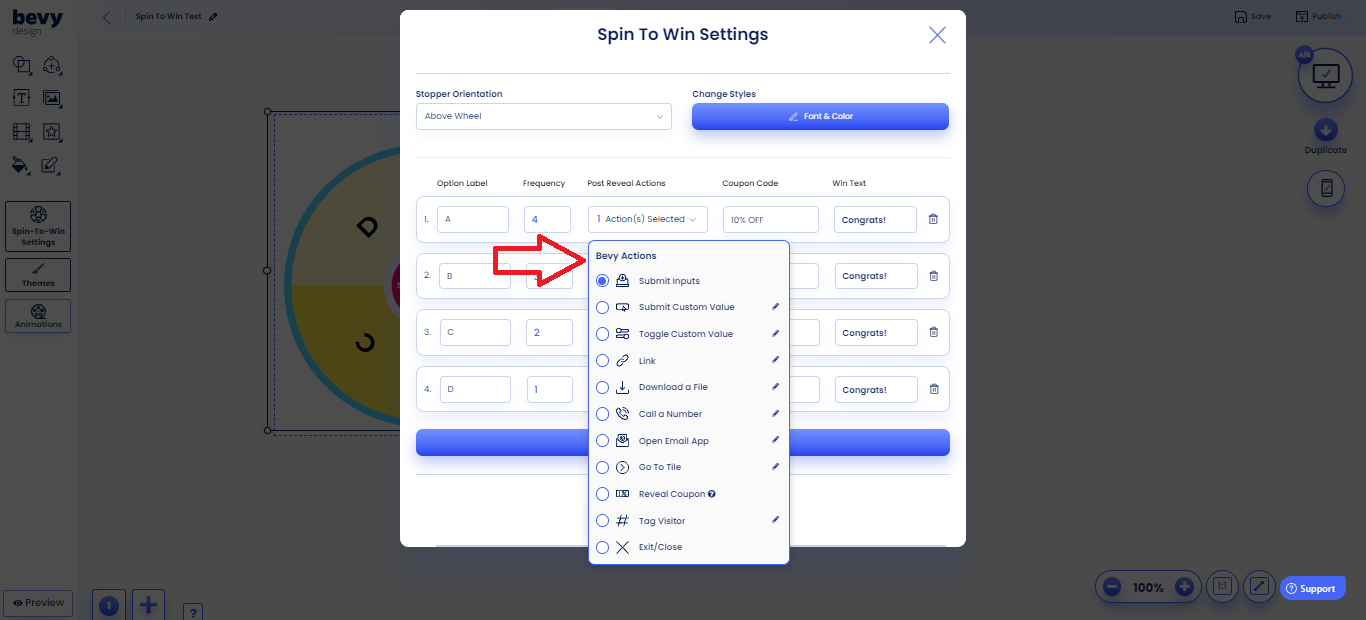
We can add the following Bevy Actions to an option:
Submit Inputs: Simply submit input from an option when someone wins that option.
Submit Custom Value: This lets us enter a value we want the user to submit when they win an option.
Toggle Custom Value: This lets us enter a value we want the user to toggle select or unselect when they win an option.
Link: Let us enter the URL of a website or webpage where we want the user to redirect when they win an option. We can select to open the URL either in the current window or in a new window.
Download a File: This allows us to enter a URL to download a file whenever the user wins an option.
Call a Number: Let us enter a number to call whenever the user wins an option.
Open Email App: This lets us set an action to send an email when the user wins an option. We can set additional preconfigured details such as target email address, email subject, and email body.
Go To Tile: This lets us select a tile from the list to redirect users to a particular tile whenever they win an option.
Reveal Coupon: This action lets us reveal the coupon code to the user when they win an option.
Tag Visitor: Here, we can enter a list of all the tags we would like to assign to our website visitors for winning an option.
Exit/Close: We can add this action to exit or close the campaign whenever the user wins an option.
Shopify Actions: We can also add Shopify Specific actions such as Add Products To Cart, Remove Products From Cart, and Add Discount To Cart.
You can use the Shopify Actions to add giveaway products and discounts directly to your visitors' carts whenever a visitor wins an option.
How To Edit a Spin-To-Win Element
Once we have added a Spin-To-Win element, we can edit and change its style further to match the look and feel of our website. To do so, we have to follow these simple step-by-step instructions listed below:
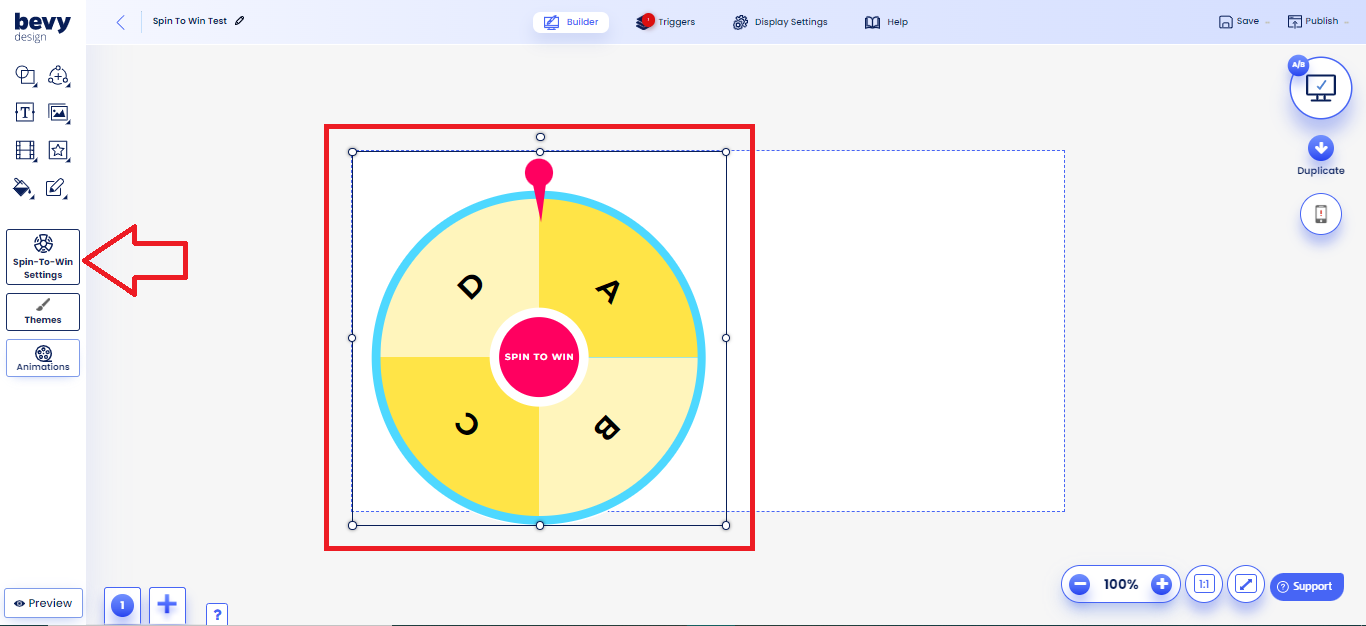
- Step 1: We click on the wheel, and Spin-To-Win Settings will appear on the left panel.
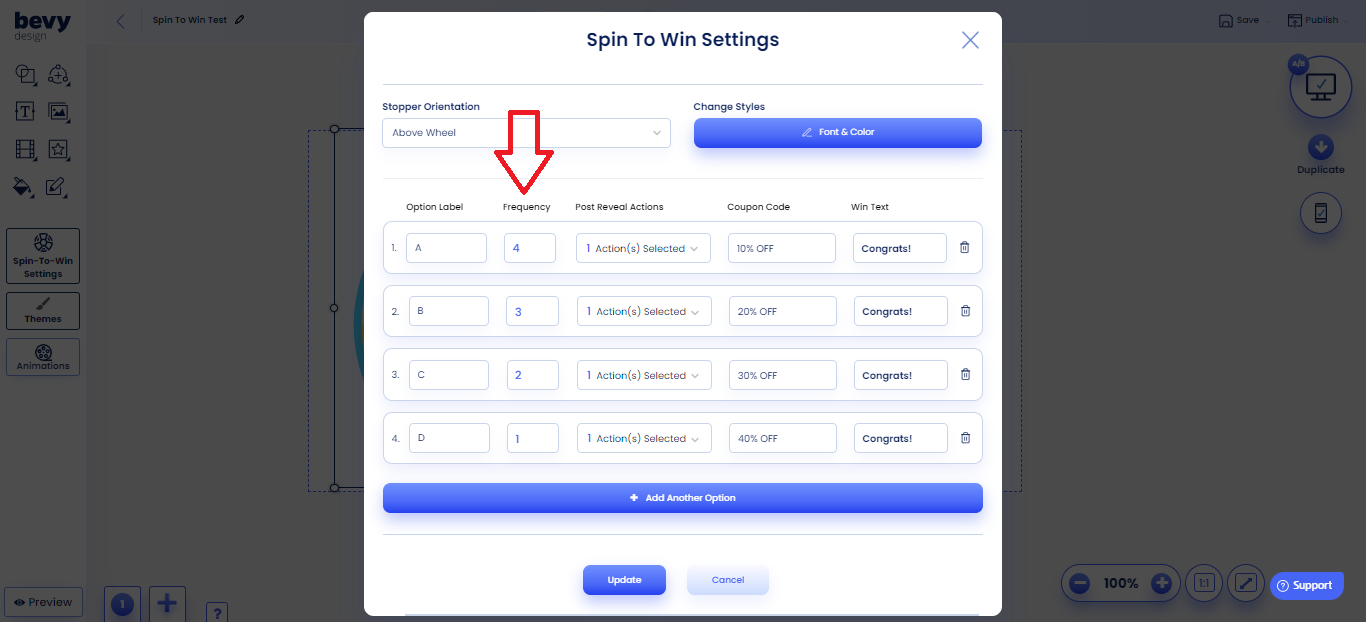
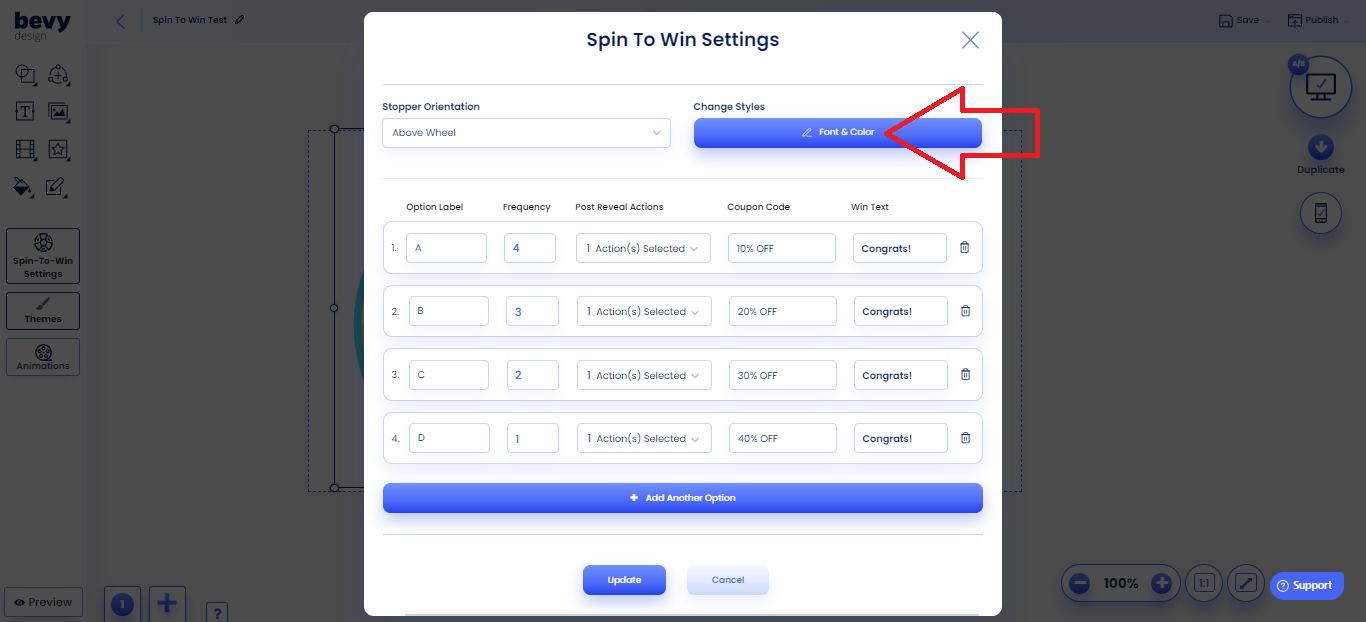
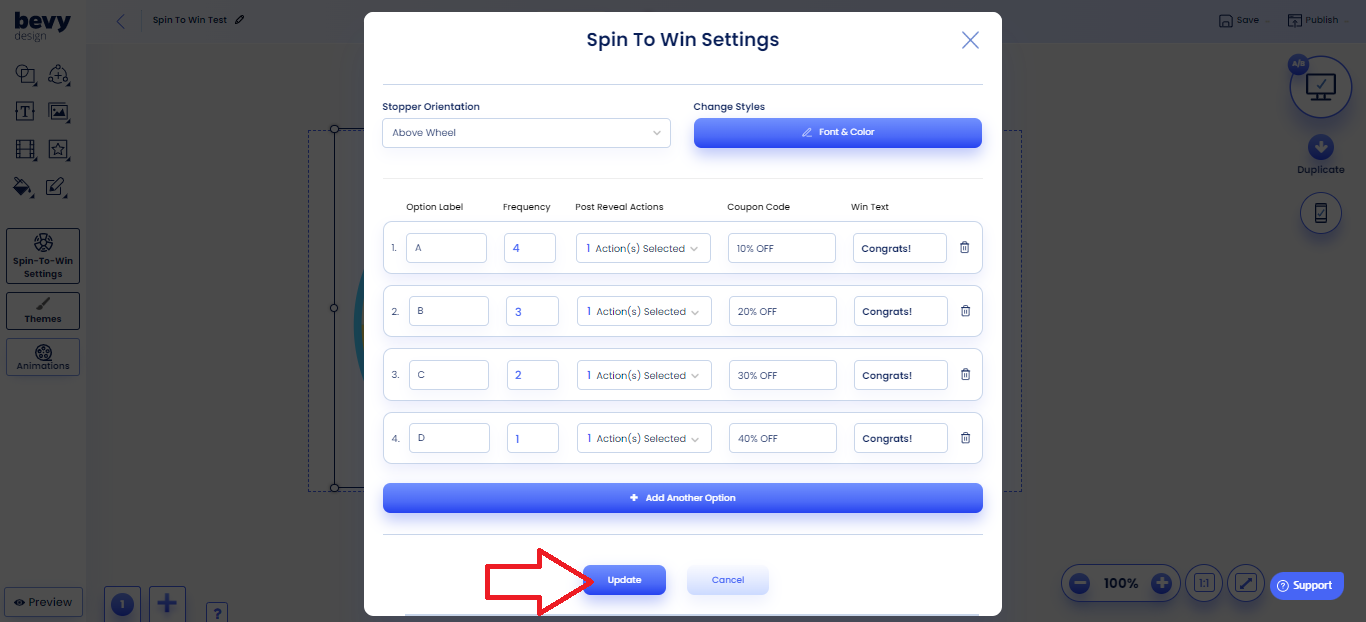
- Step 2: Clicking on Spin-To-Win Settings will open a modal. In this modal, we can edit and change the options we have configured before.
To further customize our Spin-To-Win element, we have to click on Font & Color under Change Styles.
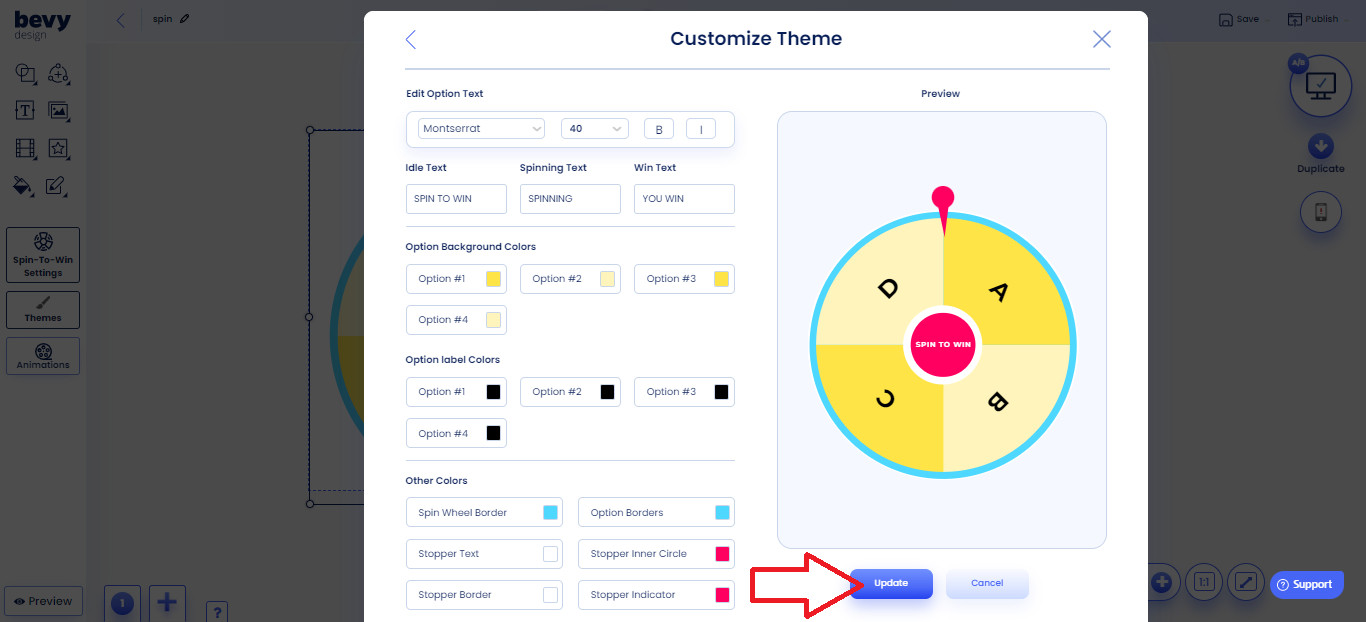
Step 3: This is going to open Customize Theme modal. We will find various options for customizing our wheel's style from font family to color. After making all the desired changes, we must click Update to confirm them.
Step 4: To confirm the final settings, click on Update.
How To Make a Wheel Spin
Now, it's time to spin the wheel, and doing so is a child’s play if we follow the steps mentioned below:
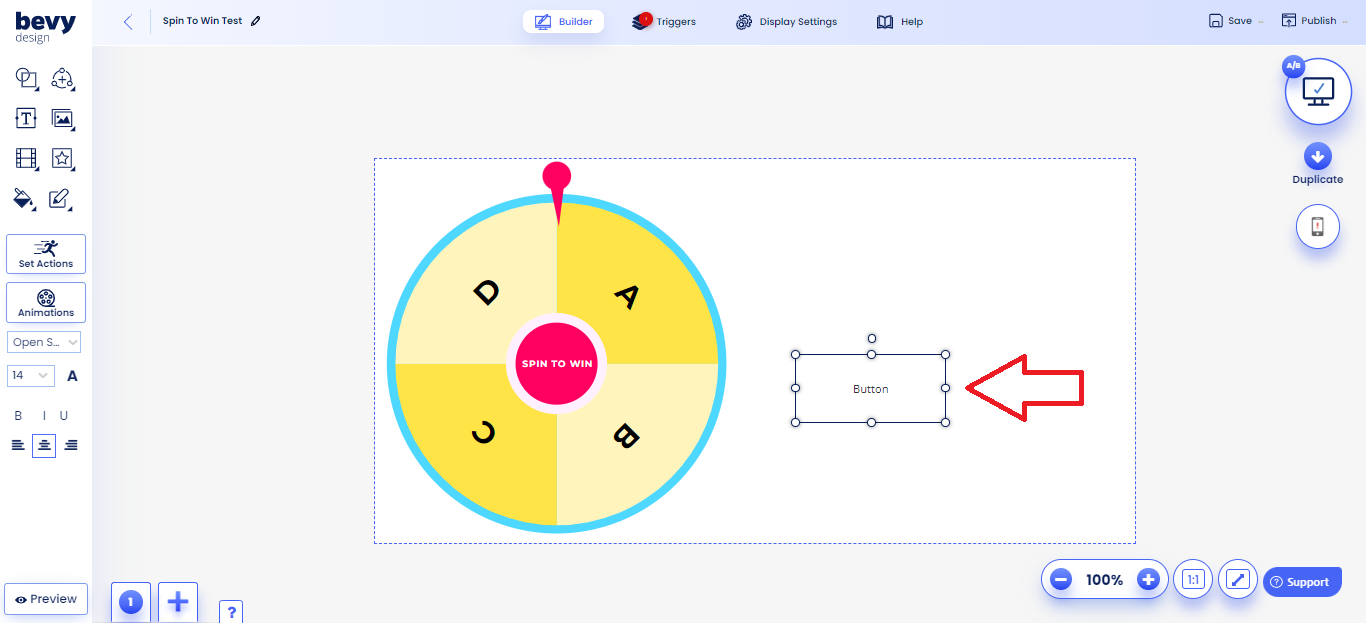
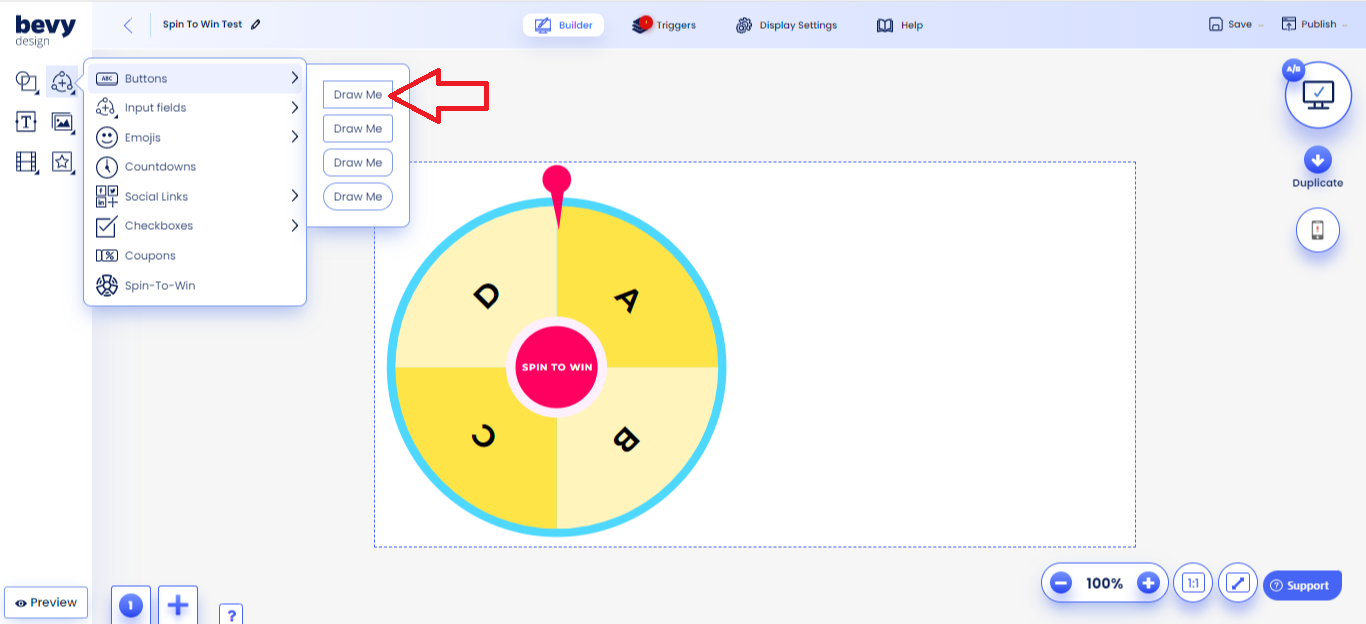
- Step 1: We go to Bevy Builder and select Inputs > Buttons > Draw Me.

- Step 2: We draw a button by dragging the cursor on the Builder.
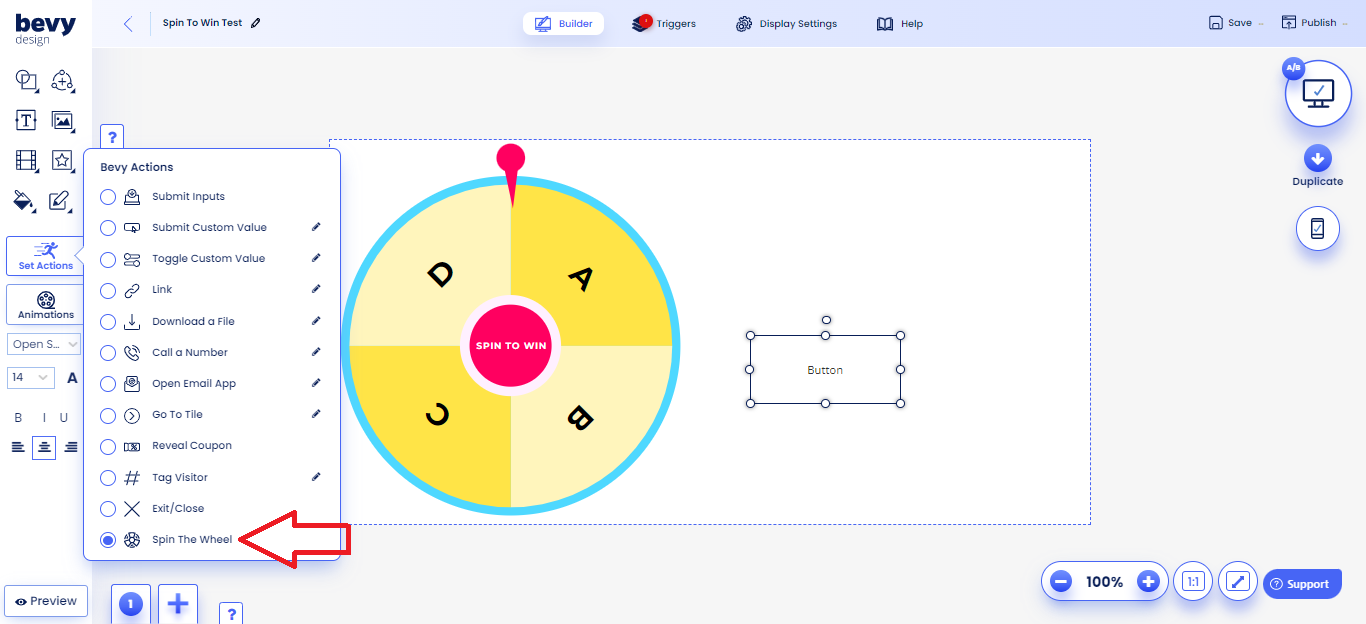
- Step 3: We click on the button, then go to Set Actions, and select Spin The Wheel from the list of Bevy Actions.
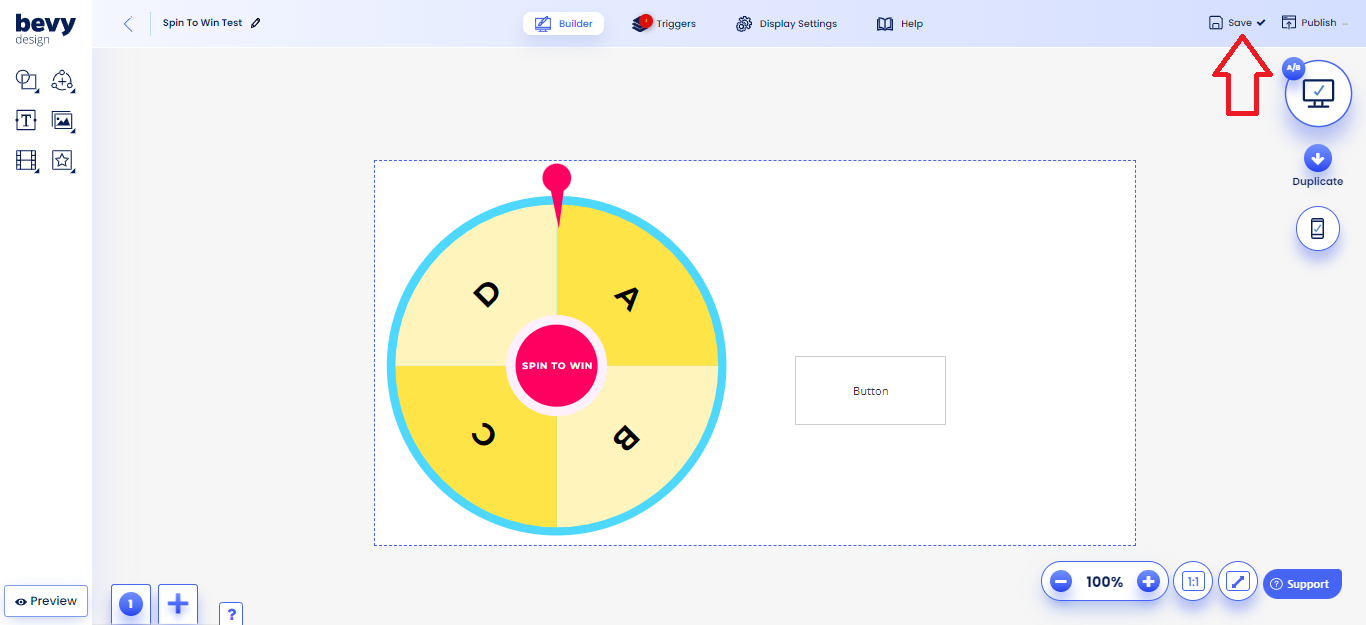
- Step 4: We click on Save, and our wheel will be ready to spin when we publish on a website.
This brings us to the end of the article on our Spin-To-Win element. To learn more about our gamified elements, simply reach out to us via live chat or email us at [email protected]