Animations
Table of Contents
Animations
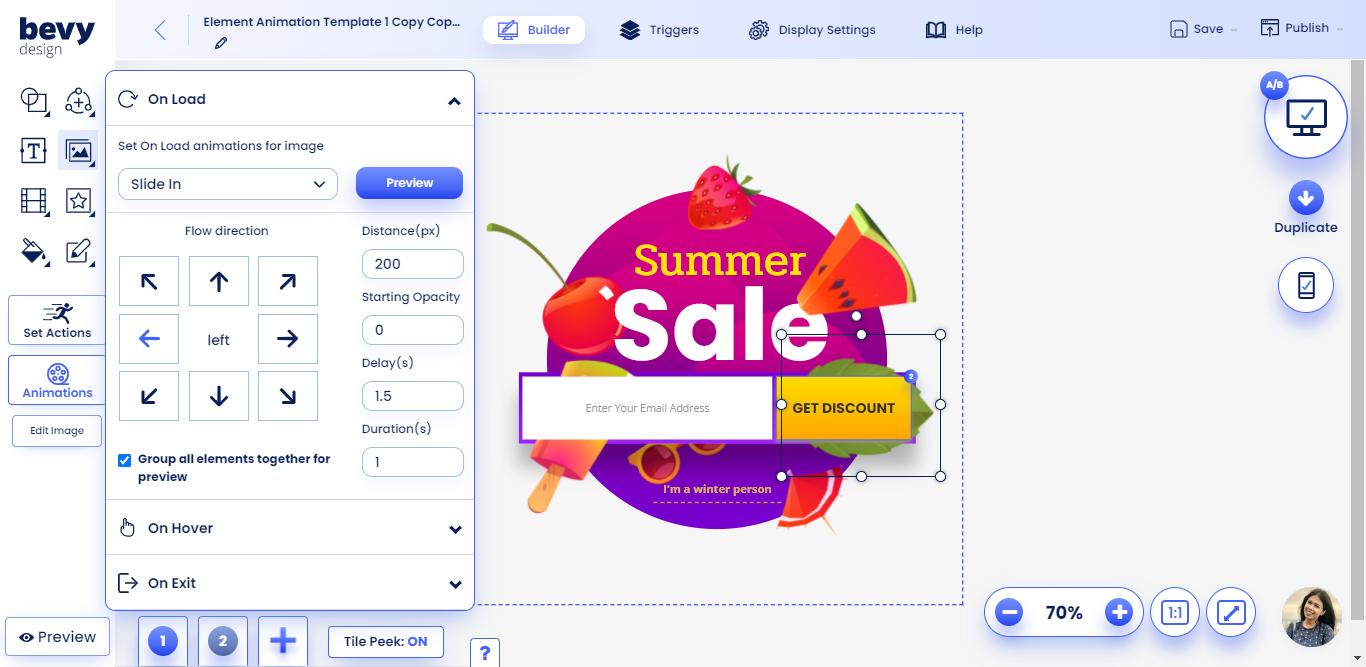
Using the animation option in Bevy Design, you can add life to elements in your campaign and create attractive campaigns that are sure to grab the attention of visitors to your website. You can access the animation option by clicking on any element, and then clicking on animations on the left side panel in Bevy Builder.

Setting Animation Timing
There are three timing options for triggering animations.
- On Load - The animation will happen when the campaign is loaded
- On Hover - The animation will be triggered when your mouse pointer hovers over the selected element
- On Exit - The animation will happen when the campaign is closed
Animation Options
These animation options will dictate the type of animation and the direction in which it will move, along with other more intricate details.
Set Animation
Allows you to set the type of animation, which includes No Animation, Slide In, Fade, and Size.
Preview
Allows you to preview the animation for the specific element, and compare it with the animation of other elements in the campaign.
Flow Direction
Allows you to set which direction the animation will travel from/to. There are 8 directions available.
Size
It determines the size of the element at the beginning of the animation. 50% is half size, and 200% is double the size.
Distance
It sets the distance (in pixels) from which the animation will travel from/to.
Starting Opacity
It sets the opacity of the element at the start of the animation. 0 is fully transparent, 0.5 is 50% transparent (or translucent), 1 is fully visible.
Delay
It sets how long after being triggered the animation will appear.
Duration
It sets how long the animation will run for.
Animation Types
For each type of Animation timing option, there are certain animation types that the user can set certain types of animations.
On Load
- No Animation - There will be no animation on the element
- Slide In - The element will slide into the canvas
- Fade In - The element will fade into the canvas
- Size - The element will either shrink or enlarge into the canvas
On Hover
- No Animation - There will be no animation on the element
- Slide - The element will slide slightly towards whatever direction you set
- Size - The element will either shrink or enlarge when hovered upon
On Exit
- No Animation - There will be no animation on the element
- Slide Out - The element will slide out of the canvas
- Fade Out - The element will fade out of the canvas
- Size - The element will either shrink or enlarge into the canvas
