WordPress Integration
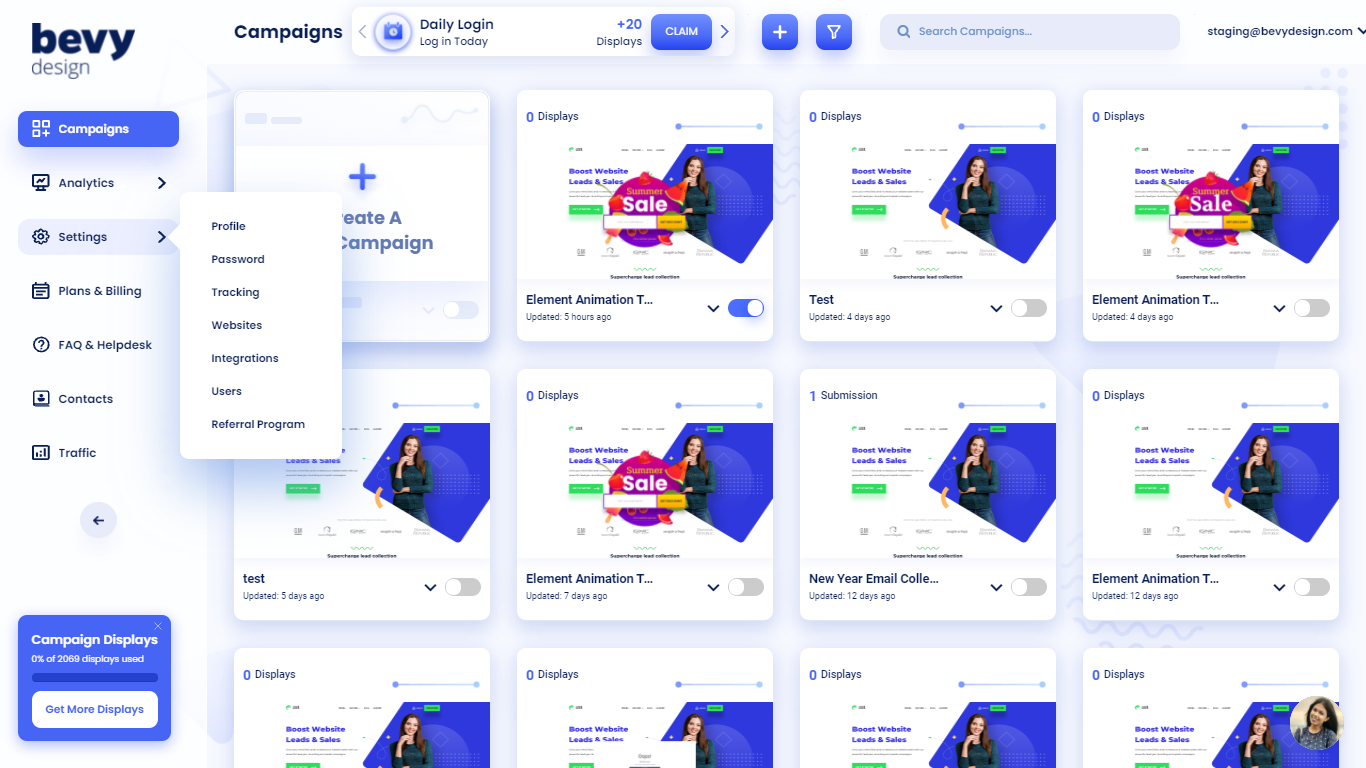
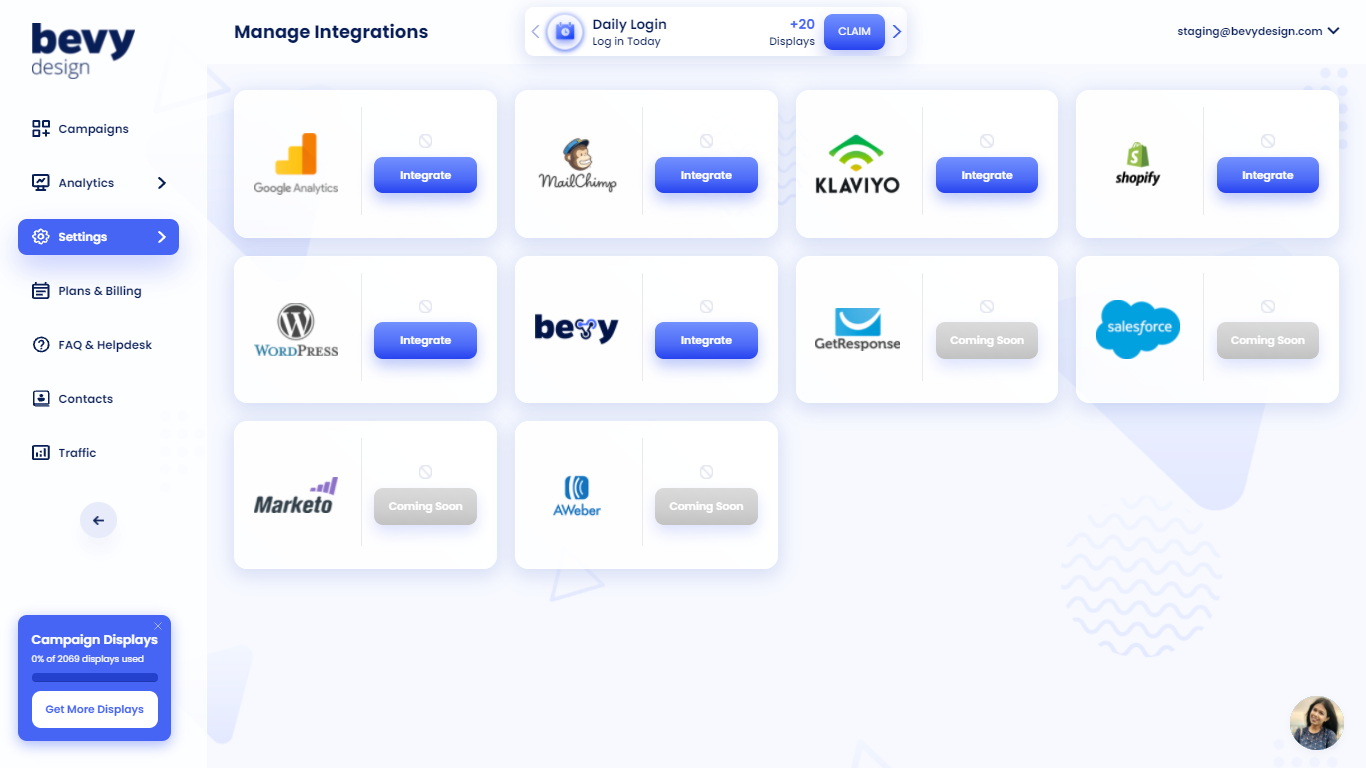
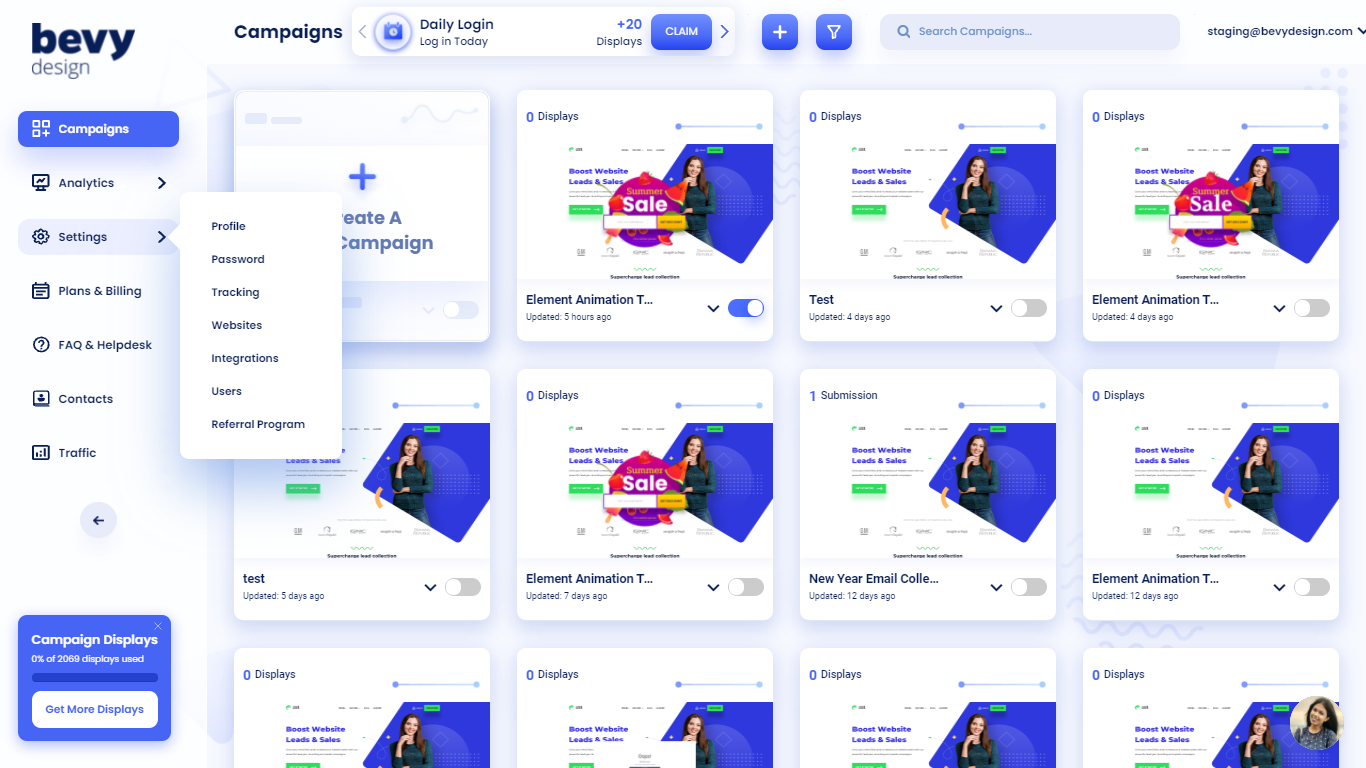
- Log in to Bevy Design and navigate to the Integrations page located within Settings.

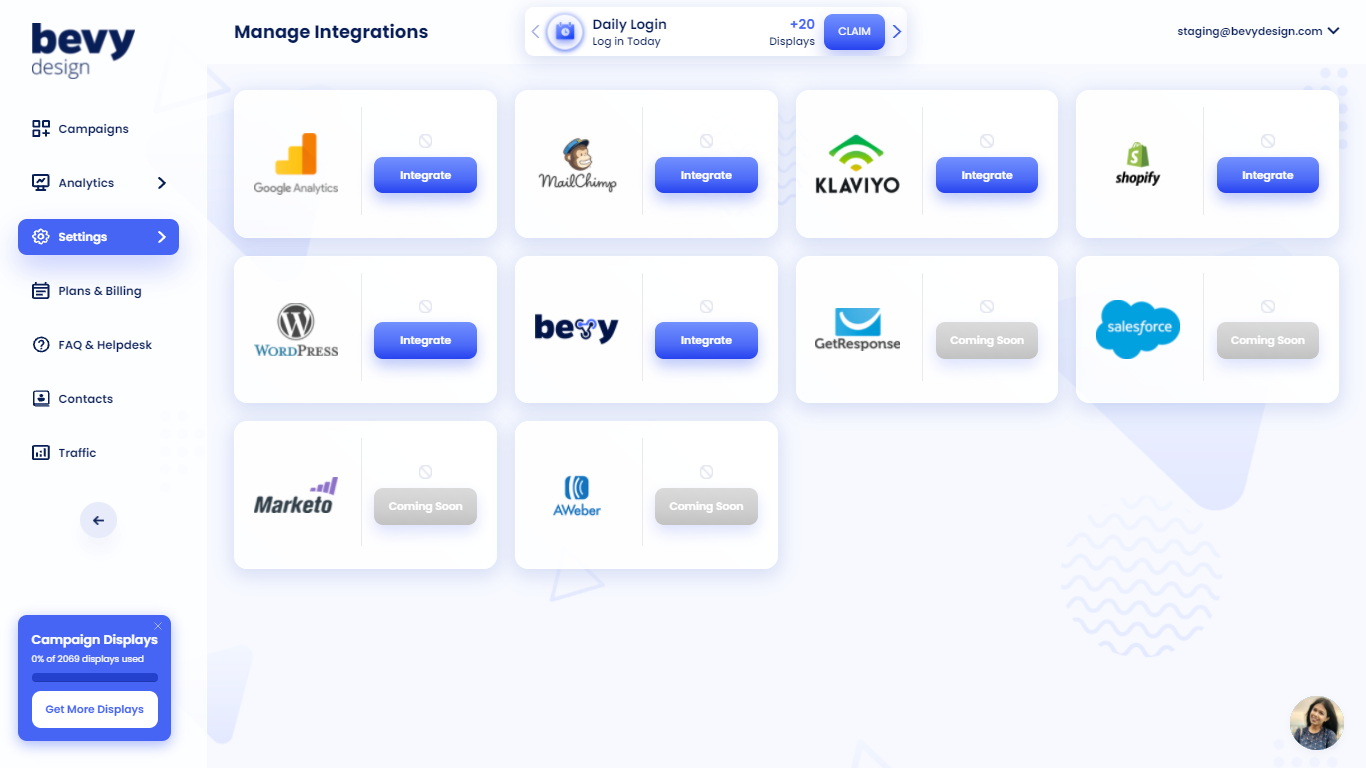
- Click the Integrate button in the WordPress section to download your custom plugin.

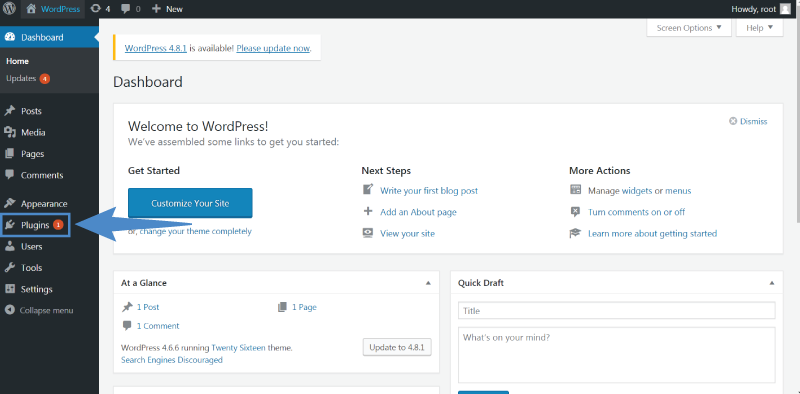
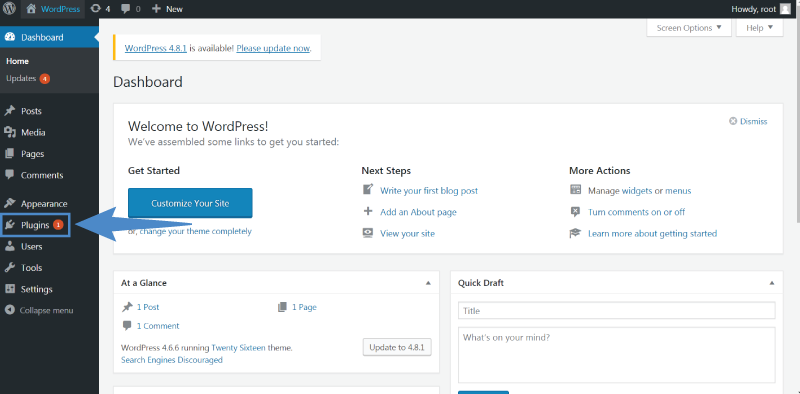
- Log into your WordPress account and go to the Plugins section.

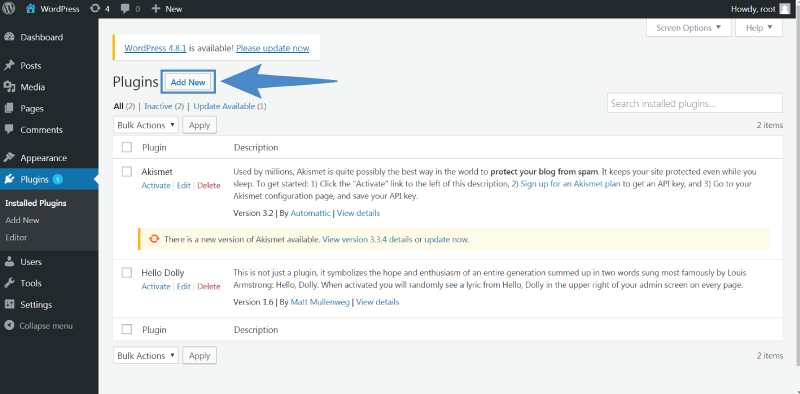
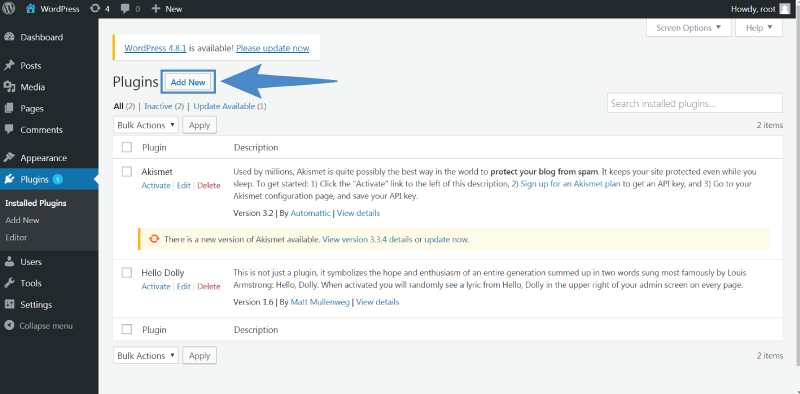
- Select the Add New button.

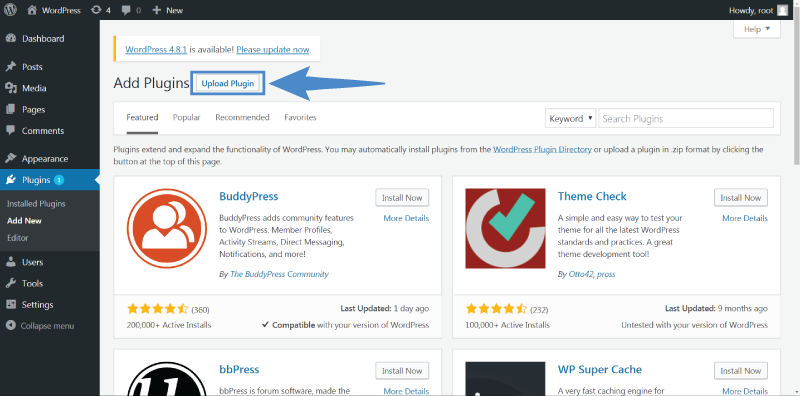
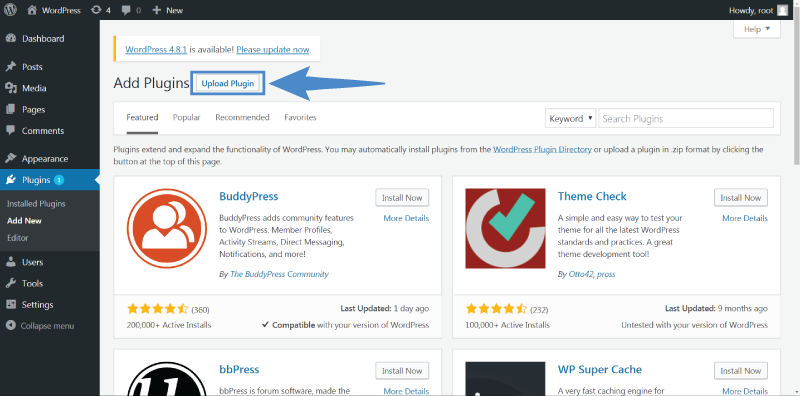
- Click the Upload Plugin button.

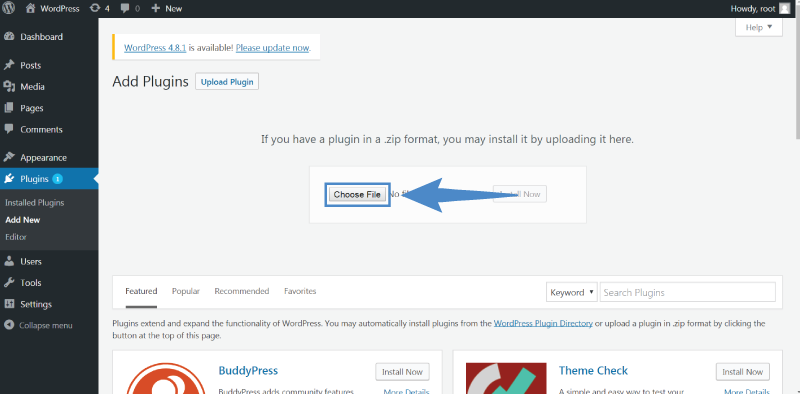
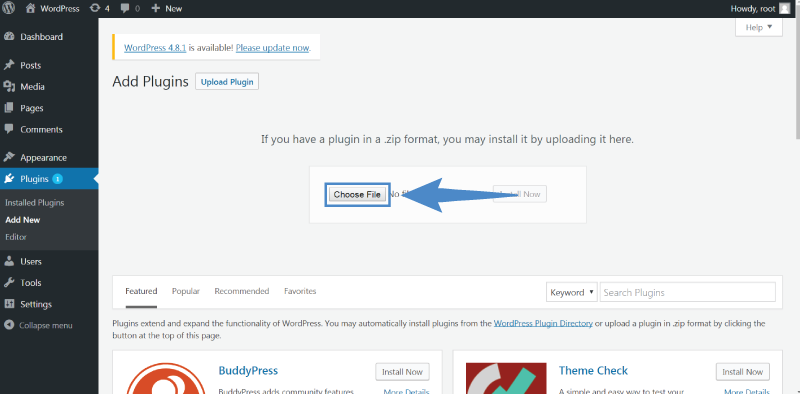
- Click the Choose File button and select the plugin you downloaded earlier.

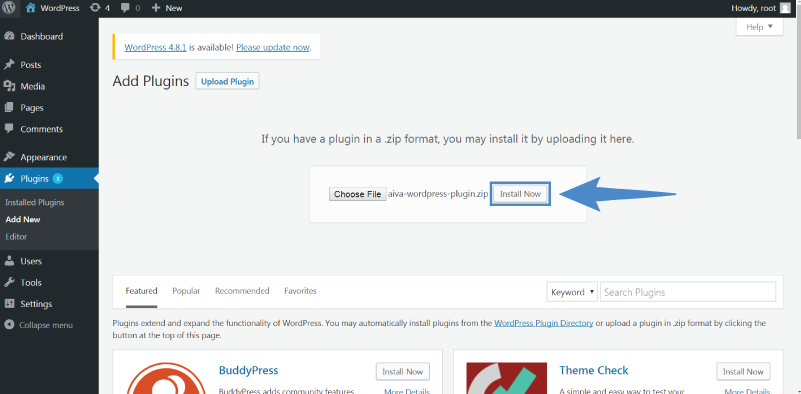
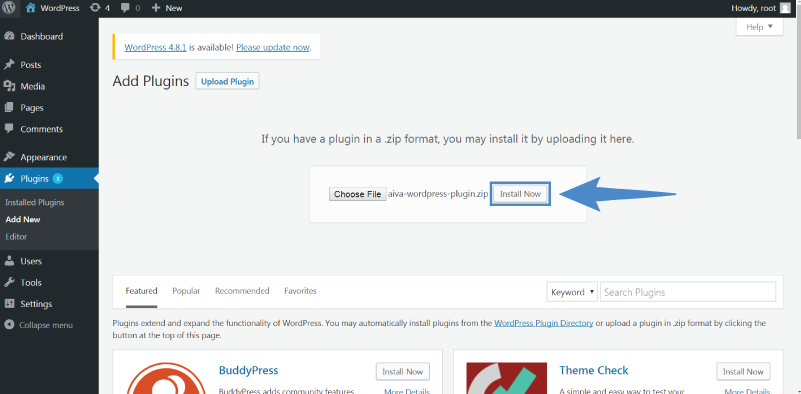
- Click the Install Now button.

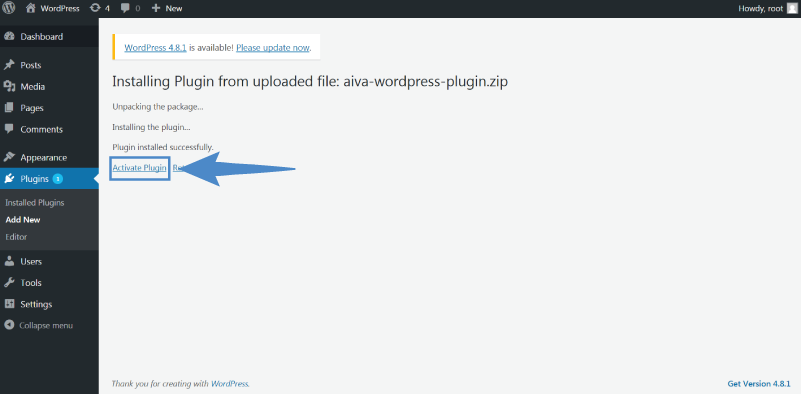
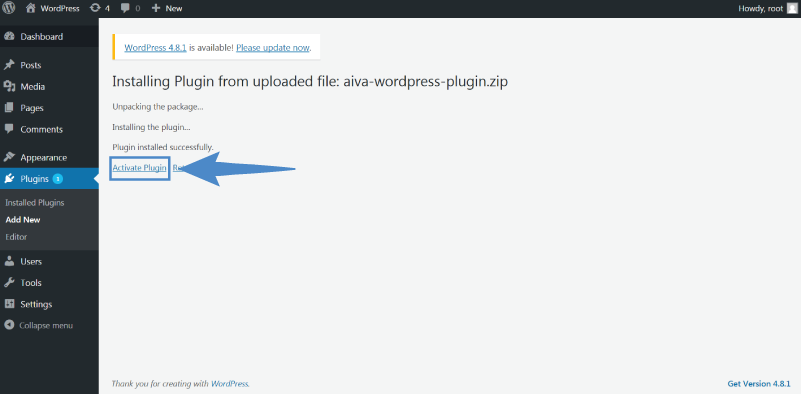
- Finally activate the plugin. Now you are ready to deploy overlays on any part of your site!

Last updated on 19th Oct 2021