Coupons
Table of Contents
Bevy Design's coupons allow you to give promotions to your visitors.
- Start creating a Coupon by clicking inputs then Coupon.
- Pick either a Static coupon (same for every visitor) or Dynamic coupon (different for every visitor)
Static Coupons
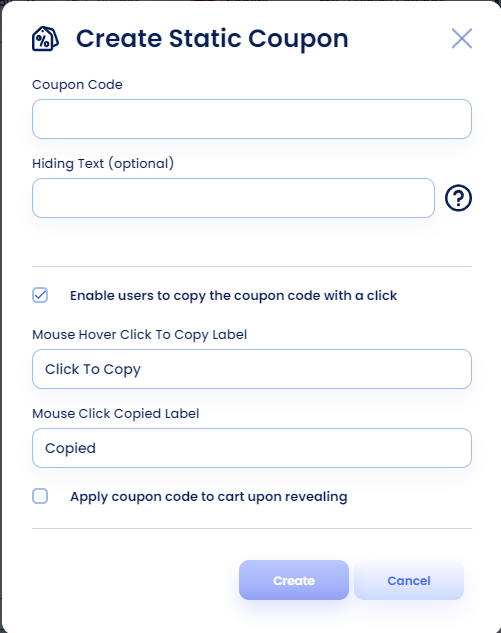
- Once you've selected the static coupon, a modal will appear.
- Coupon code: Enter the coupon code you'd like users to see here. This must be set up on Shopify/your CMS prior to entry on Bevy Design. For a guide on Shopify click here
- Hiding Text: This text will hide your coupon until the Reveal Coupon action is triggered. See the Actions guide for more information on how to set it up!
- Check off the "Enable users to copy the coupon code with a click" toggle if you'd like visitors to be able to copy the coupon to their device's clipboard.
- Shopify Only Check off the "Apply coupon code to cart upon revealing" toggle if you'd like to auomatically add the discount code to the customer's cart.

Dynamic Coupons
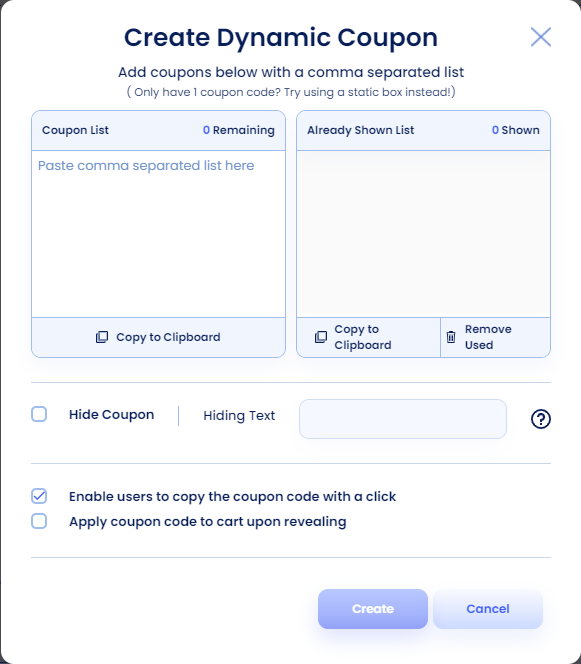
- Once you've selected the dynamic coupon option, a modal will appear.
- Coupon List: Enter your coupon code list generated in comma seperated format.
- Hide Coupon: Hide your coupon code with text. Enable this option to show the hiding text until the Reveal coupon action is clicked. More Info Here.
- Check off the "Enable users to copy the coupon code with a click" toggle if you'd like visitors to be able to copy the coupon to their device's clipboard.
- Shopify Only Check off the "Apply coupon code to cart upon revealing" toggle if you'd like to auomatically add the discount code to the customer's cart.
- Once your coupon list is depleted, your campaign will automatically be turned off.

Editing Existing Coupon
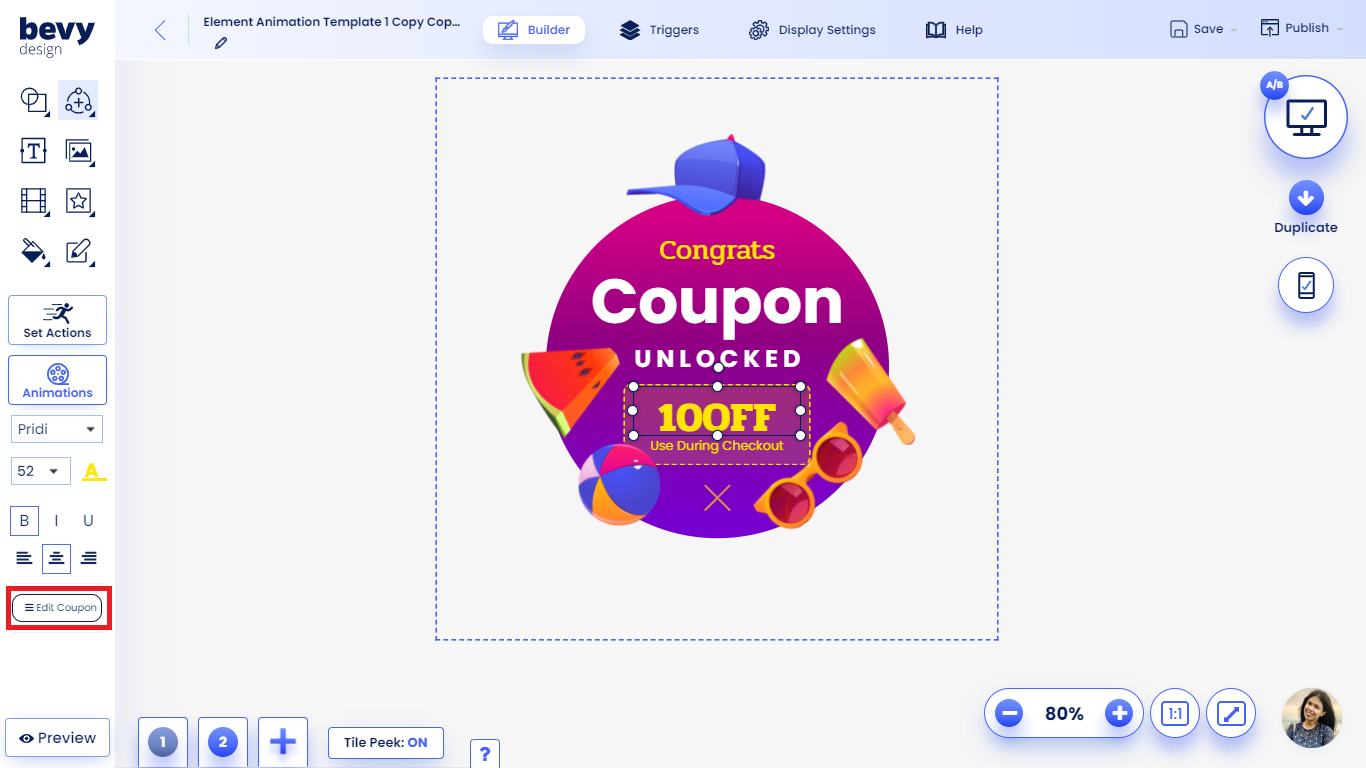
- Click the Edit Coupon option on the left toolbar (as shown in the screenshot below) to see the coupon settings.