Weebly
The header code section is available in Weebly's site editor facilitating users to add custom HTML, CSS and JavaScript code in the header section of a page, site or blog. There are many situations users may need to add custom codes between the header tags of the page or site.
Weebly offers three possibilities to add codes into the header:
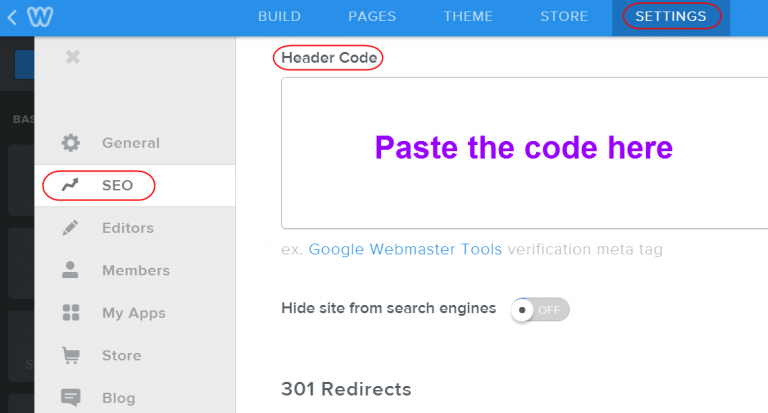
- Site header: code inserted here will impact throughout the site. Site level codes can be added under 'Settings > SEO > Header Code'.
- Page header: code inserted here will impact the elements on that page. Page level codes can be added under 'Pages > Select the page > Advanced > Header Code'.
- Blog post header: code inserted here will impact all blog posts. Post level codes can be inserted under 'Settings > Blog > Post header code'.

Now Weebly is integrated with Bevy Design!
